Simple Styling

Once the new theme was deployed out to GitLab pages. I began scrolling through it, thinking how painful it is to read through this. It is difficult to determine where one post ends and the next begins. It just feels like a big blob of text. What do humans do with big blobs of text? Leave them.
So let's use this next iteration of the theme to clean things up a little. No polish here, just some styles to make the site more useable. First things first, let's bring in Bootstrap, a couple of classes from that will clean this up.
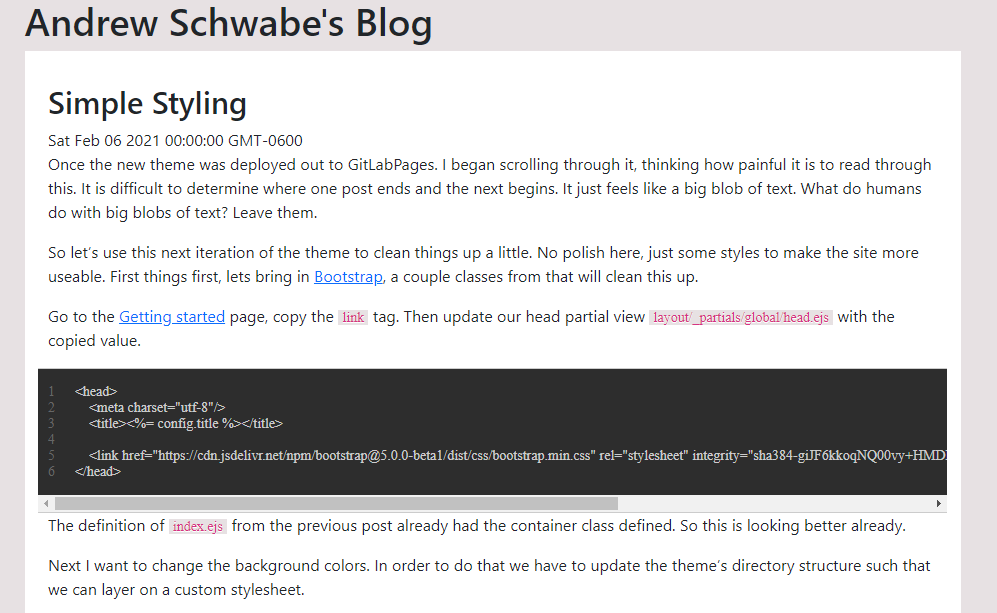
Go to the Getting started page, copy the link tag. Then update our head partial view layout/_partials/global/head.ejs with the copied value.
<head>
<meta charset="utf-8"/>
<title><%= config.title %></title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
</head>
The definition of index.ejs from the previous post already had the container class defined. So this is looking better already.
Next, I want to change the background colors. To do that we have to update the theme's directory structure such that we can layer on a custom stylesheet.
shrebv
|-- layout
|-- source
|--|-- css
|--|--| _partials
_config.yml
As I'm looking through examples of Hexo styles, they all are *.styl files. Just like with the EJS file extension, I have no clue what it is. Based on the looks of it, this appears to just be a CSS pre-processor. For now, I will just continue forward. This is not going to be but a couple of lines of CSS in the end. So keeping it easy will learn what I need to know. Then digging deeper later on.
The first *.styl to create is /source/css/style.styl, the only thing I wanted to do was add a generic body tag style setting a default background color. There are a couple of ways to do this. One way would be just to hard-code a color. Another would be to configure the color. I opted to configure the color, because why not. To do this there is some setup.
To do this, we first have to add a new file /source/css/_variables.styl file. This file will contain all the variables that are used throughout the *.styl files. Removing the duplication and providing a single source of truth. In this _variables.styl file I have 2 variables:
// Global variables
color-background = #e7e1e3
// post-preview styles
color-post-preview-background = white
The first variable will be the site's background color, the second being the background color of a post in the list. Moving back to style.styl we have to first import the _variables.styl data, then we have access to the variable in the rest of the file. Add the background color for the body tag below the import statement. Then consuming the variable color-background setting the background style.
@import "_variables"
body
background: color-background
Now, that the background is set, it was time to take a look at the blog posts. To get those cleaned up, I first cleaned up the markup creating a wrapper, with an inner container. The idea here is to distinguish the post's background color. Then a container to contain the post information.
<article class="post-preview-wrapper">
<div class="post-preview-container">
<h2><%- post.title %></h2>
<div>
<%= post.date %>
</div>
<div>
<%- post.content %>
</div>
</div>
</article>
With the style classes applied to the markup, it was time to define the styles to be applied. To do this, again there are options. These classes could easily be defined in the existing style.styl file. But, we have modular partial views, why would we mash all of the styles into 1 .styl file? Why not make the styles modular too? This is where the /source/css/_partials directory comes into play. Time to create a new file /source/css/_partials/post-preview.styl. Here is the isolated location for all the styles related to the post-preview.
.post-preview-wrapper
align-items: center
background: color-post-preview-background
display: flex
flex-direction: column
margin-bottom: 1.5rem
.post-preview-container
padding: 2rem 0 2rem 0
width: 95%
Once this file exists and is populated. It must be imported into the style.styl file. Such that the defined classes. Similar to the import for _variables another import is added to the bottom of the file @import "_partials/post-preview". Execute hexo generate and BOOM. Much more clear.